Metafield is used to add more information or resource to the website. It can add to articles, products, customers, orders, and variants.
Metafields have four required attributes:
-
- Key: The name of the metafield. Minimum length: 3 characters. Maximum length: 30 characters.
-
- Namespace: A container for a set of metafields. You need to define a custom namespace for your metafields to distinguish them from the metafields used by other apps. Minimum length: 2 characters. Maximum length: 20 characters.
-
- Value: The information to be stored as metadata. Maximum length: 512 characters when metafield namespace is equal to tags and key is equal to alt.
-
- Value_type: The metafield’s information type. Refer to the full list of types.
You can read Shopify API: How to Create Metafield for a Product to know how to create metafield for a product.
Metafield is one of many complicated topics with many parameters to understand. You can flexibly use it for many different purposes.
Today, Beehexa will show you how to update a metafield for a product using Postman in Shopify API. Let’s dive into this subject a little deeper.
Step 1: Generate API Credentials From Shopify Admin
Follow the process of How to build a custom app for Shopify in 2022? To know how to access Shopify API.
- After creating an app, you need to remember the Admin API access token and the API key to update a metafield for a product using Postman.



Shopify Agile Integration



Shopify Apptivo Integration



Shopify Erply Integration
Step 2: Update A Metafield For A Product Using Postman
First, you need to collect the product ID and the metafield ID that you want to update.
You will copy these IDs in the response in the video on how to create metafield for a product that Beehexa showed you in the previous video.
Example: Product_id = 6794851549247
Metafield_id = 19502841069631
Note: The namespace and key of an existing metafield can’t be changed.
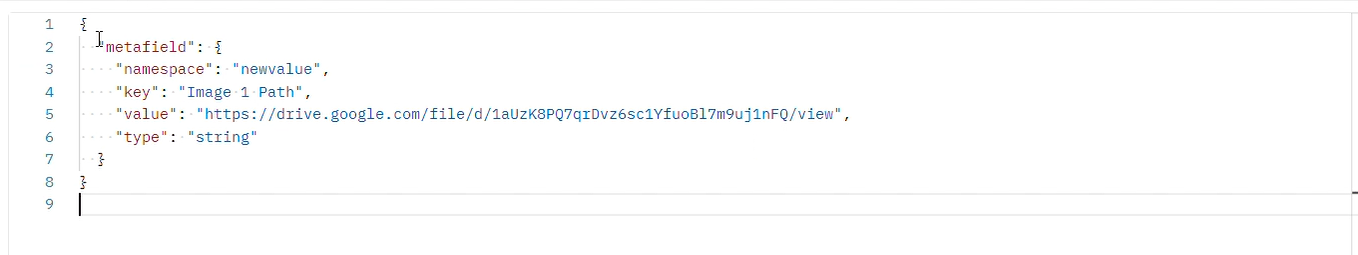
You can see the metafield that Beehexa created in the previous article.

In this case, we will change the value and type of the metafield.
Here are two old attributes:
"value": "https://drive.google.com/file/d/1aUzK8PQ7qrDvz6sc1YfuoBl7m9uj1nFQ/view",
"type": "string"These are two new attributes that I want to update.
“value”: "something new",
"type": "single_line_text_field"We are ready to update the metafield for a product using Postman.
-
- First, log in to your Postman and create a new workspace
-
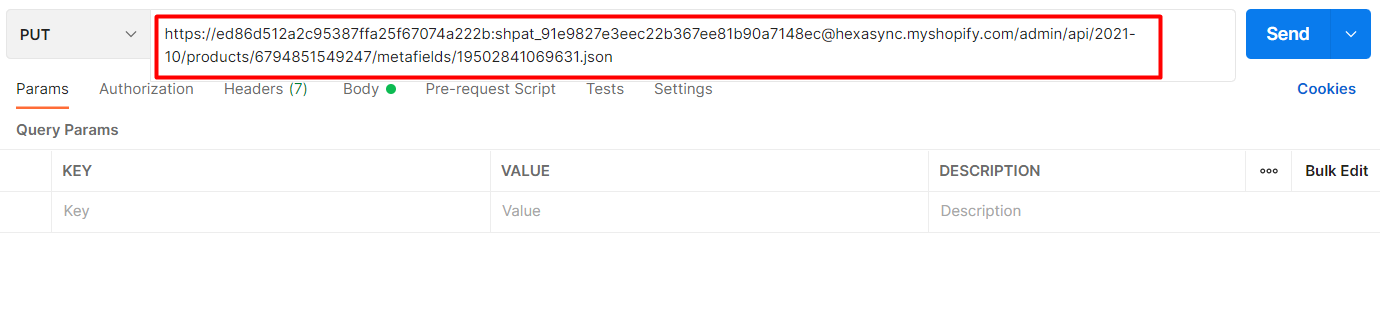
- Then, create a new PUT with this URL:
https://{API_key}:{admin_API_access_token}@{shop}.myshopify.com/admin/api/{api-version}/{resource}
-
- {API_key} – The API key that you generated.
-
- {admin_API_access_token} – The admin API access token that you generated.
-
- {shop} – The name of your development store.
-
- {api-version} – The supported API version that you want to use.
-
- {resource} – A resource endpoint from the REST Admin API.
Or you can copy this example, remember change {resource} to {products/product_id/metafields/metafield_id}:
https://ed86d512a2c95387ffa25f67074a222b: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@hexasync.myshopify.com/admin/api/2021-10/products/6794851549247/metafields/19502841069631.json
-
- Paste the URL above.

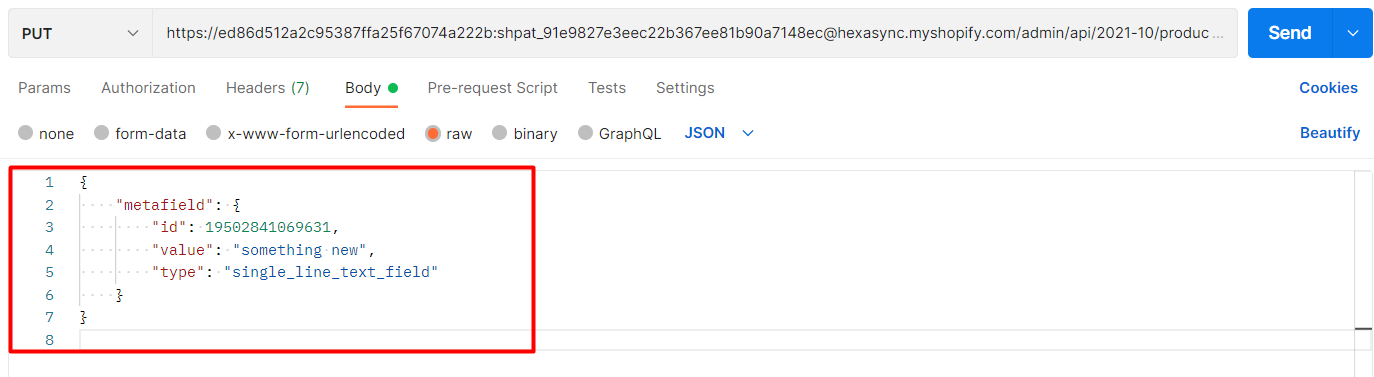
In the body section, enter this code.
Payload:
{
"metafield": {
"id": 19502841069631,
"value": "something new",
"type": "single_line_text_field"
}
}
Then clicks on send
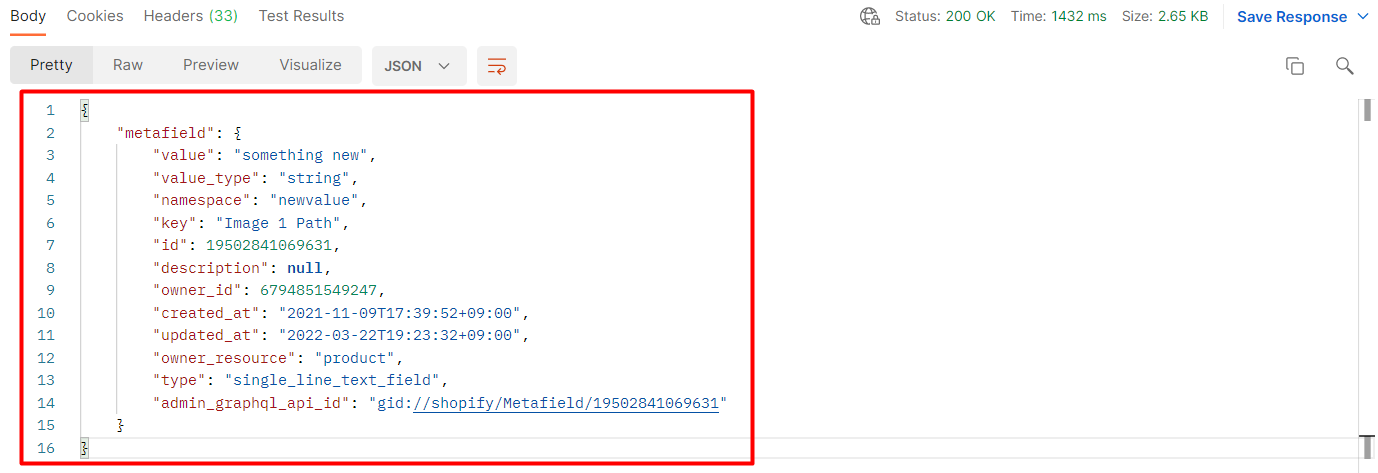
Response: The API will return the updated metafield.
{
"metafield": {
"value": "something new",
"value_type": "string",
"namespace": "newvalue",
"key": "Image 1 Path",
"id": 19502841069631,
"description": null,
"owner_id": 6794851549247,
"created_at": "2021-11-09T17:39:52+09:00",
"updated_at": "2022-03-22T19:23:32+09:00",
"owner_resource": "product",
"type": "single_line_text_field",
"admin_graphql_api_id": "gid://shopify/Metafield/19502841069631"
}
}
The above are all steps to update a metafield for a product using Postman with Shopify API. If you have any questions, please leave a comment below or refer to our Shopify API documentation.
If you still do not understand the tutorial’s content, you can watch the video below for a more overview.
Hopefully, you can do it!















































