In this article, Beehexa will show you how to Set the inventory level for an inventory item at a location.
Table of Contents
What is the Inventory Level?
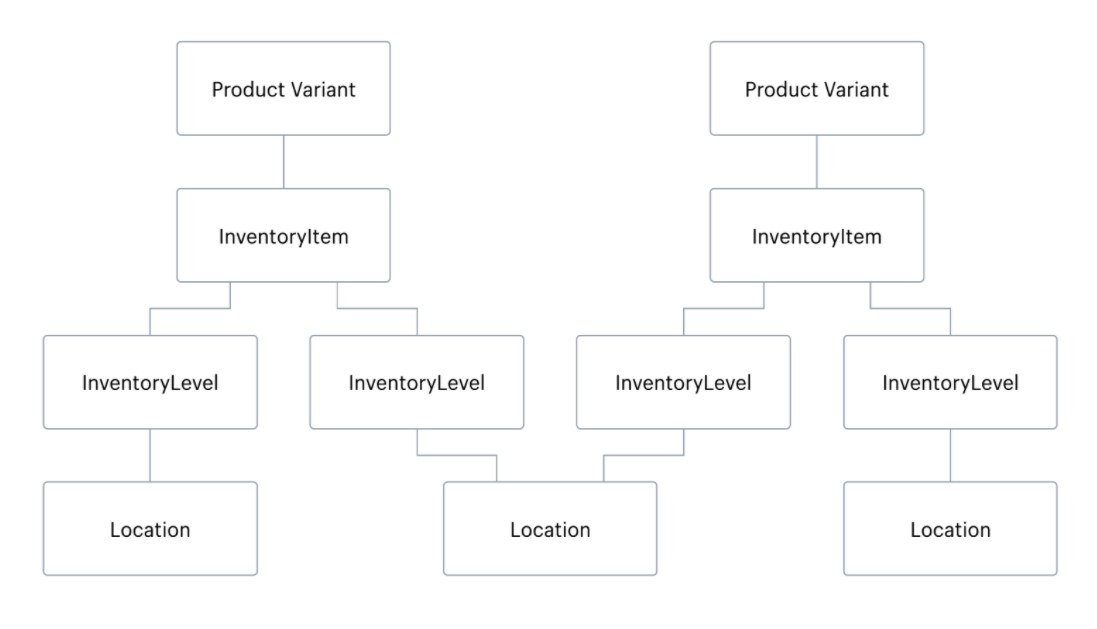
The Inventory level shows the available quantities of an item. Location, Inventory level, Inventory item, and product variant are closely related.
– A location will have many inventory levels.
– An item with just one inventory level in a location will have more than one with multiple locations.
– A product variant has just one inventory item.
You can see this diagram to understand more.

The order will affect the inventory level following this rule:
– When a Shopify-tracked product variant is included in an order, Shopify reduces the inventory for that variant. Because Shopify doesn’t know where the item will be fulfilled, it decreases the inventory level at the location with the lowest ID.
Because of this rule, Shopify has to take some actions to ensure the original location and other locations will match the inventory levels.
You can read this example for more overview:
I am the owner of the fashion store. My store has 3 warehouses to keep products.
– Texas (ID: 6854526841): 6 red shirts
– Florida (ID: 13668844615): 4 red shirts
– New York (ID: 5968834616): 7 red shirts
A customer buys a redshirt through Shopify, Shopify automatically decreases the item’s inventory level in the lowest ID; in this case, that is the New York location.
– Texas (ID: 6854526841): 6 red shirts
– Florida (ID: 13668844615): 4 red shirts
– New York (ID: 5968834616): 6 red shirts,
However, the order is delivered from Texas. The ID for the Texas location is included in the fulfillment when it is produced. When Shopify is compared, the inventory level between locations is not matched; they will increase the inventory level of items at the New York location and decrease the inventory level at the Texas location.
– Texas (ID: 6854526841): 5 red shirts
– Florida (ID: 13668844615): 4 red shirts
– New York (ID: 5968834616): 7 red shirts
Difference between setting the inventory level and adjusting the inventory level
In the previous article, we talked about adjusting the inventory level of an inventory item at a location.
People are often confused between setting and adjusting the inventory level. However, these are completely different.
– Adjusting the inventory level of an inventory item at a location means adding the quantity of the inventory item. The quantity after adjustment will be the previous quantity + the additional quantity in the call.
– Setting the inventory level for an inventory item at a location means setting a certain inventory item quantity.
Mistakes to avoid when setting the inventory level using Shopify API
When you set the inventory level for an inventory item at a location using Postman in Shopify API, you need to avoid a few mistakes, or else the call fails, and no response comes up.
Here are 2 common mistakes:
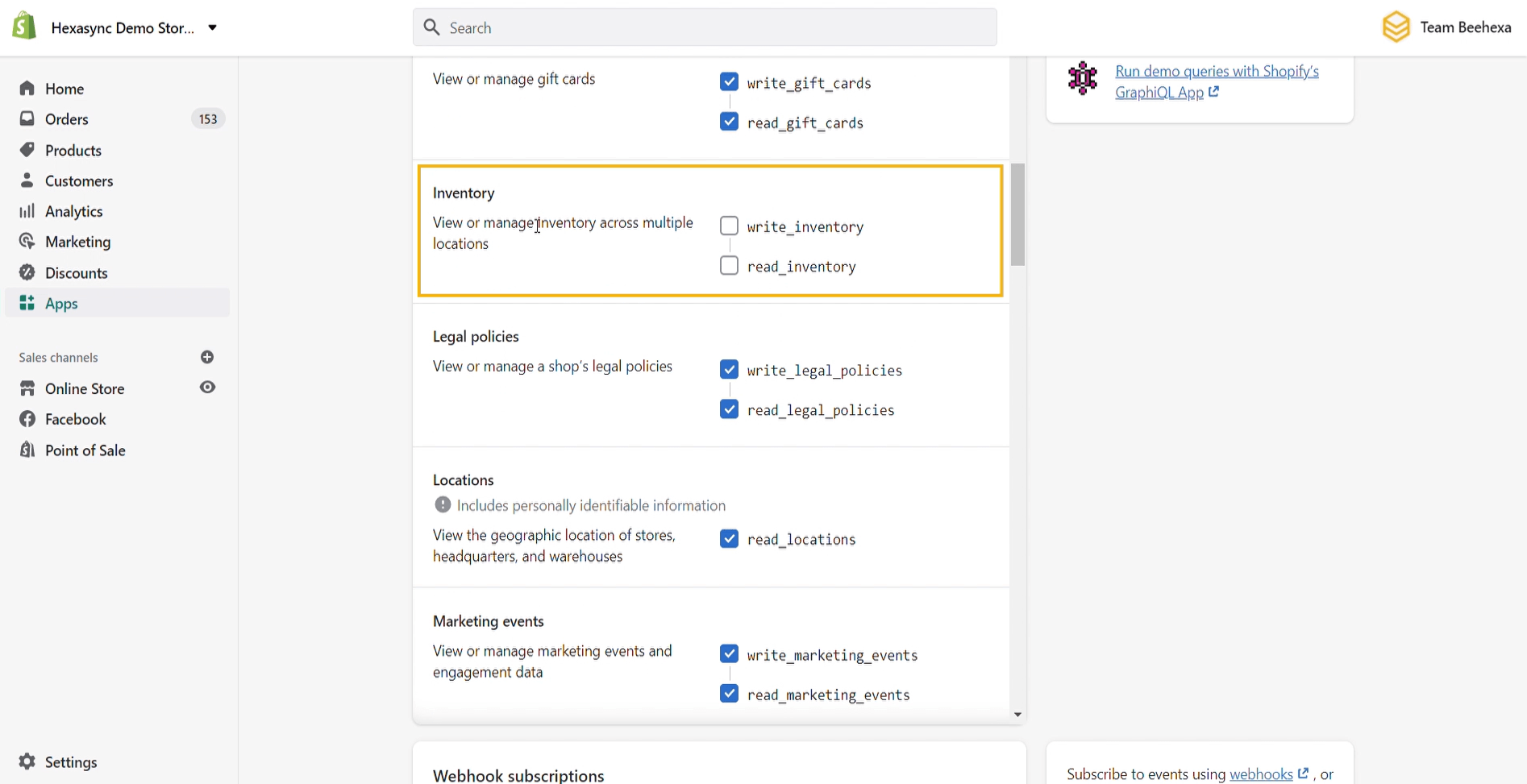
– Don’t assign the inventory scope to the admin API scopes: This mistake will prevent the postman from accessing Shopify to make calls.

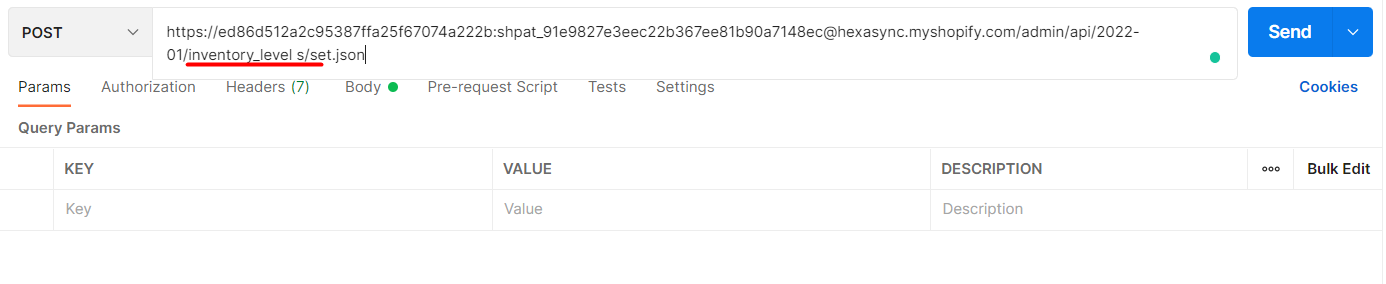
– Wrong calls: If you enter the wrong character or extra space, these are small errors that sometimes you don’t notice, leading to call failure.




Shopify Magestore Integration



Shopify Copper Integration
How to set the inventory level for an inventory item at a location?
Setting the inventory level for an inventory item at a location includes 4 steps.
-
- Generate API credentials from Shopify Admin
-
- Get Location ID Using Postman
-
- Get Inventory item ID using Postman
-
- Set the inventory level for an inventory item at a location using Postman
Step 1: Generate API credentials from the Shopify admin
If this is the first time you make a call in the Postman, you must generate API credentials from the Shopify admin. Follow the process of How to build a custom app for Shopify in 2022? To know how to access Shopify API.
-
- After creating an app, you must assign the inventory scopes to the admin API scopes.
-
- Remember the Admin API access token and the API key to set the inventory level in the Postman.
After that, we will get location_id, inventory_item_id to set the inventory level for an inventory item at a location.
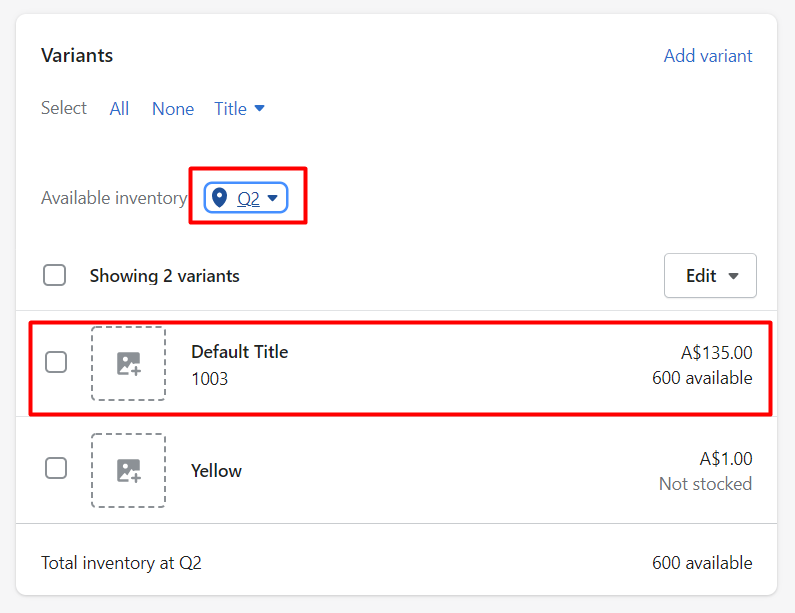
Now, go to the product you want to set the inventory level for. Scroll down to the variant area, and determine the product’s location name.
Example: Beehexa T-Shirt 2021 New Version 01 product. This product is available at Q2 inventory.

These variations are available in all Inventories of Beehexa. But you choose one location where you want to set the inventory level. You need to remember the location name to use in the next step.
Step 2: Get the Location ID
We have to get the location id because when setting the inventory level in the Postman command, we have to enter the code, including the location id.
Now, we will get location_id.
-
- Log in to your Postman and create a new workspace
-
- Create a new GET with this URL:
https://{API_key}:{admin_API_access_token}@{shop}.myshopify.com/admin/api/{api-version}/{resource}.json
-
- {API_key} – The API key that you generated.
-
- {admin_API_access_token} – The admin API access token that you generated.
-
- {shop} – The name of your development store.
-
- {api-version} – The supported API version that you want to use.
-
- {resource} – A resource endpoint from the REST Admin API.
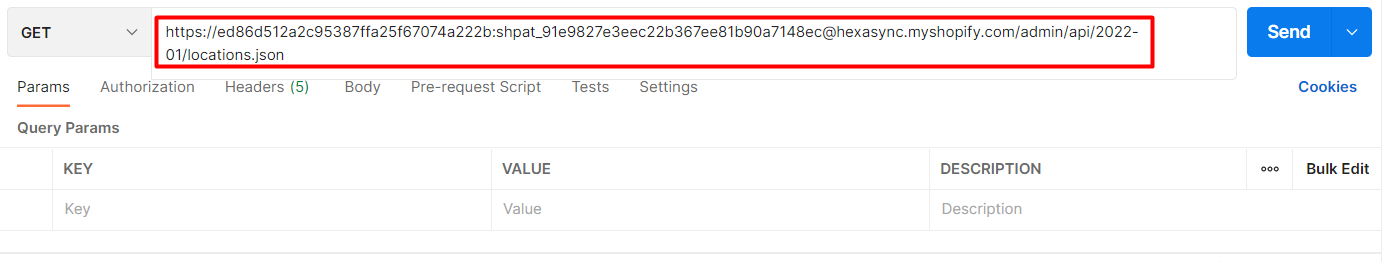
Or you can copy this example after that, change the API key and the admin API access token, and remember to change {resource} to {locations}:
https://ed86d512a2c95387ffa25f67074a222b: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@hexasync.myshopify.com/admin/api/2022-01/locations.json
-
- Paste the URL above.

Then click Send
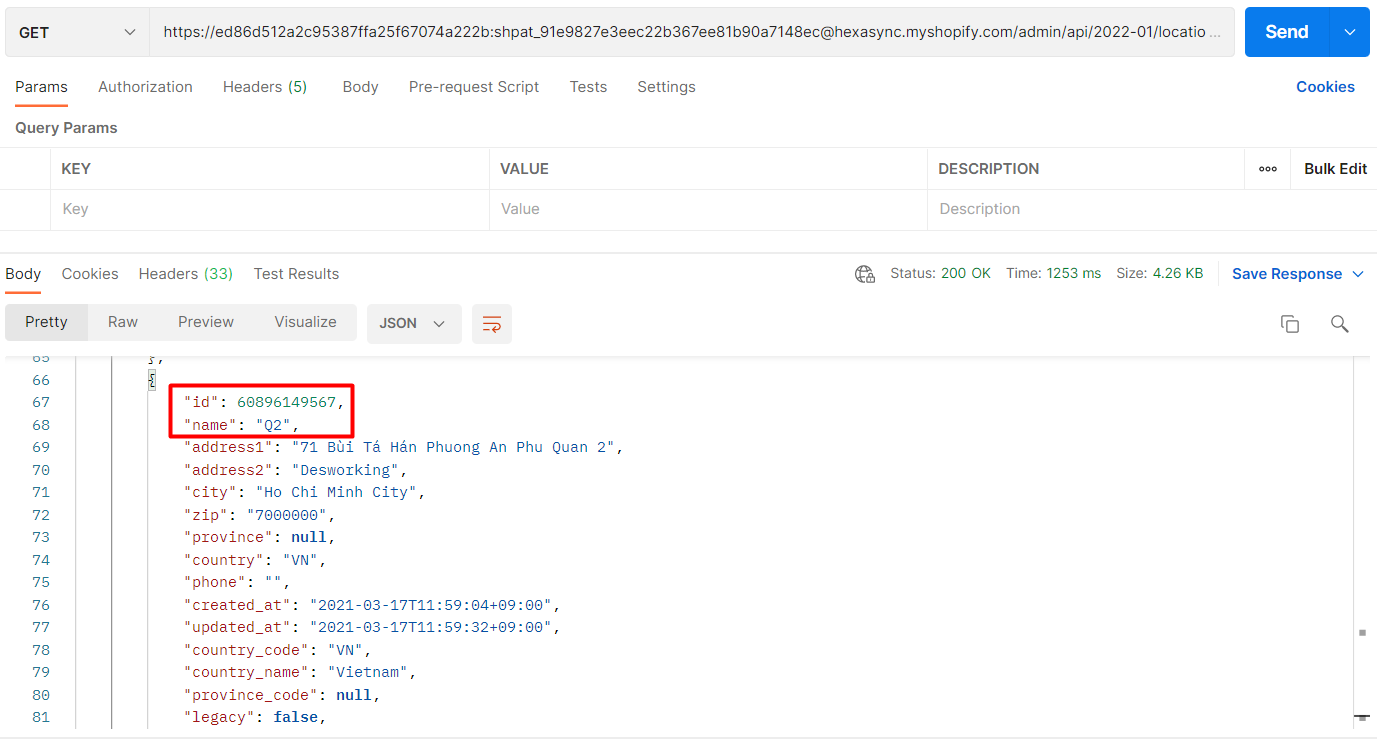
Response:
The API will return all location information.
{
"locations": [
{
"id": 34772975679,
"name": "428 Dien Bien Phu Ward 11 District 10",
"address1": "428 Dien Bien Phu Ward 11 District 10",
"address2": "",
"city": "Ho Chi Minh City",
"zip": "700000",
"province": null,
"country": "VN",
"phone": "0978711217",
"created_at": "2019-11-10T00:09:22+09:00",
"updated_at": "2019-11-10T00:09:22+09:00",
"country_code": "VN",
"country_name": "Vietnam",
"province_code": null,
"legacy": false,
"active": true,
"admin_graphql_api_id": "gid://shopify/Location/34772975679",
"localized_country_name": "Vietnam",
"localized_province_name": null
},
{
"id": 60939796543,
"name": "General Warehouse",
"address1": "",
"address2": "",
"city": "",
"zip": "2060",
"province": "New South Wales",
"country": "AU",
"phone": "+61",
"created_at": "2021-11-05T13:56:52+09:00",
"updated_at": "2021-11-05T13:57:51+09:00",
"country_code": "AU",
"country_name": "Australia",
"province_code": "NSW",
"legacy": false,
"active": true,
"admin_graphql_api_id": "gid://shopify/Location/60939796543",
"localized_country_name": "Australia",
"localized_province_name": "New South Wales"
},
{
"id": 60896116799,
"name": "Q1",
"address1": "02 Hai Trieu Ben Nghe Ward, District 1 Ho Chi Minh City",
"address2": "Bitexco",
"city": "",
"zip": "700000",
"province": "",
"country": "VN",
"phone": "",
"created_at": "2021-03-17T11:57:12+09:00",
"updated_at": "2021-03-17T11:57:52+09:00",
"country_code": "VN",
"country_name": "Vietnam",
"province_code": null,
"legacy": false,
"active": true,
"admin_graphql_api_id": "gid://shopify/Location/60896116799",
"localized_country_name": "Vietnam",
"localized_province_name": null
},
{
"id": 60896149567,
"name": "Q2",
"address1": "71 Bùi Tá Hán Phuong An Phu Quan 2",
"address2": "Desworking",
"city": "Ho Chi Minh City",
"zip": "7000000",
"province": null,
"country": "VN",
"phone": "",
"created_at": "2021-03-17T11:59:04+09:00",
"updated_at": "2021-03-17T11:59:32+09:00",
"country_code": "VN",
"country_name": "Vietnam",
"province_code": null,
"legacy": false,
"active": true,
"admin_graphql_api_id": "gid://shopify/Location/60896149567",
"localized_country_name": "Vietnam",
"localized_province_name": null
}
]
}
Now, we have location_id= 60896149567 of Q2 inventory.
Step 3: Get Inventory Item ID
However, the call to get the inventory item ID includes the product variant id, so we need to collect the product variant id first with these steps:
– In the admin, choose products
– Search the product that you want to get variant id
– Scroll down to the variant area, click on the variant you want to collect the variant id
– Finally, copy the id of the product variant in the URL.
Product Variant _id=33320656601151
Now we will get inventory item ID using Postman:
-
- Log in to your Postman and create a new workspace
-
- Create a new GET with this URL:
https://{API_key}:{admin_API_access_token}@{shop}.myshopify.com/admin/api/{api-version}/{resource}.json
-
- {API_key} – The API key that you generated.
-
- {admin_API_access_token} – The admin API access token that you generated.
-
- {shop} – The name of your development store.
-
- {api-version} – The supported API version that you want to use.
-
- {resource} – A resource endpoint from the REST Admin API.
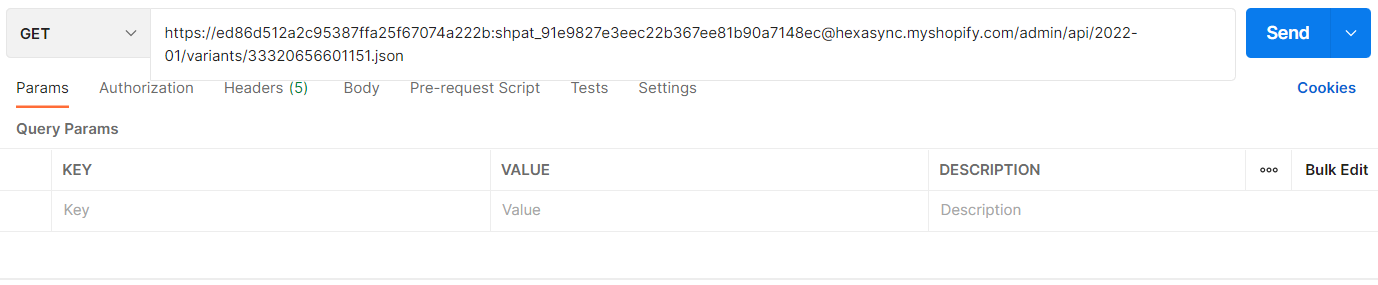
Or you can copy this example after that, change the API key and the admin API access token, and remember to change {resource} to {variants/variants_id}:
https://ed86d512a2c95387ffa25f67074a222b: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@hexasync.myshopify.com/admin/api/2022-01/variants/33320656601151.json
-
- Paste the URL above
Then click Send
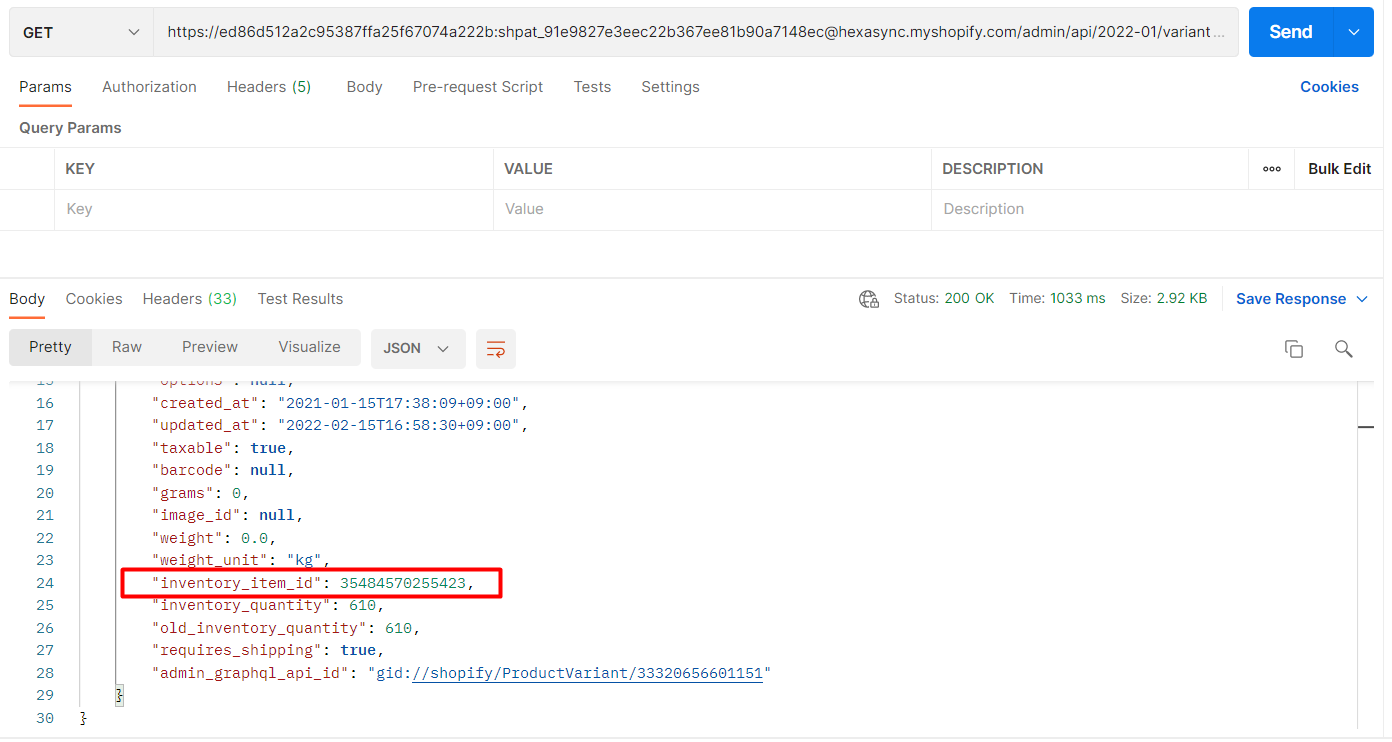
Response:
The API will return all information about a product variant.
{
"variant": {
"id": 33320656601151,
"product_id": 4916307230783,
"title": "Default Title",
"price": "135.00",
"sku": "1003",
"position": 1,
"inventory_policy": "deny",
"compare_at_price": null,
"fulfillment_service": "manual",
"inventory_management": "shopify",
"option1": "Default Title",
"option2": null,
"option3": null,
"created_at": "2021-01-15T17:38:09+09:00",
"updated_at": "2022-02-15T16:58:30+09:00",
"taxable": true,
"barcode": null,
"grams": 0,
"image_id": null,
"weight": 0.0,
"weight_unit": "kg",
"inventory_item_id": 35484570255423,
"inventory_quantity": 610,
"old_inventory_quantity": 610,
"requires_shipping": true,
"admin_graphql_api_id": "gid://shopify/ProductVariant/33320656601151"
}
}

Now, we have inventory item_id= 35484570255423 of the product variant.
Step 4: Set The Inventory Level For An Inventory Item At A Location
Now we are all ready to set inventory level ID using Postman.
Set the inventory level for an inventory item at a location using Postman
-
- Log in to your Postman and create a new workspace
-
- Create a new POST with this URL:
https://{API_key}:{admin_API_access_token}@{shop}.myshopify.com/admin/api/{api-version}/{resource}.json
-
- {API_key} – The API key that you generated.
-
- {admin_API_access_token} – The admin API access token that you generated.
-
- {shop} – The name of your development store.
-
- {api-version} – The supported API version that you want to use.
-
- {resource} – A resource endpoint from the REST Admin API.
Or you can copy this example after that, change the API key and the admin API access token, and remember to change {resource} to {inventory_levels/set}:
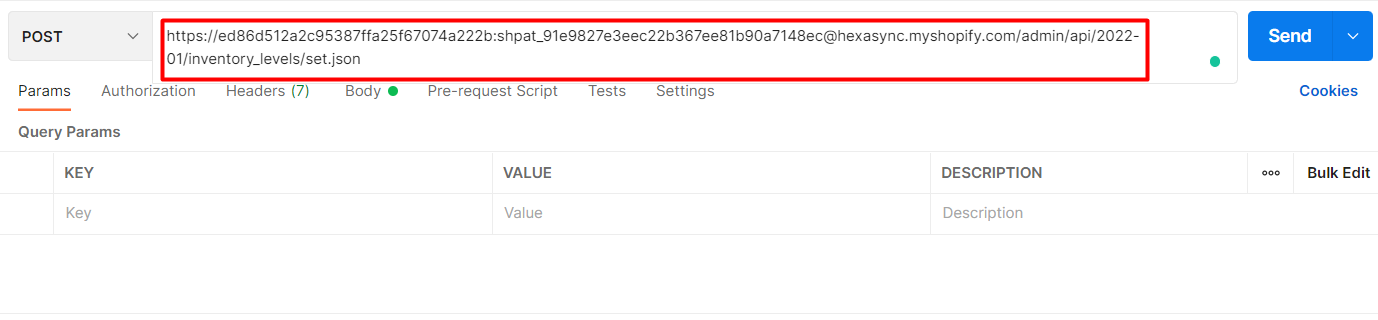
https://ed86d512a2c95387ffa25f67074a222b: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@hexasync.myshopify.com/admin/api/2022-01/inventory_levels/set.json
-
- Paste the URL above.
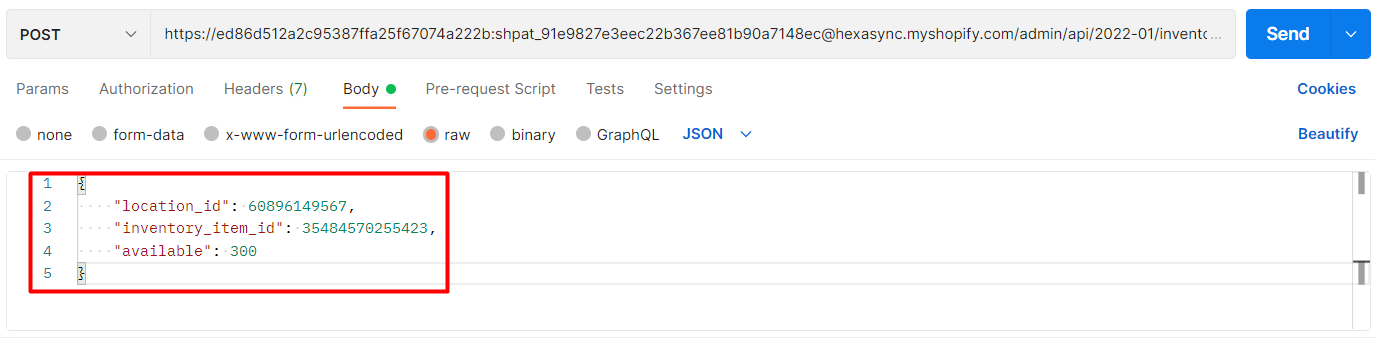
In the body section, click raw → Choose JSON, then enter the code
{
"location_id": 60896149567,
"inventory_item_id": 35484570255423,
"available": 300
}

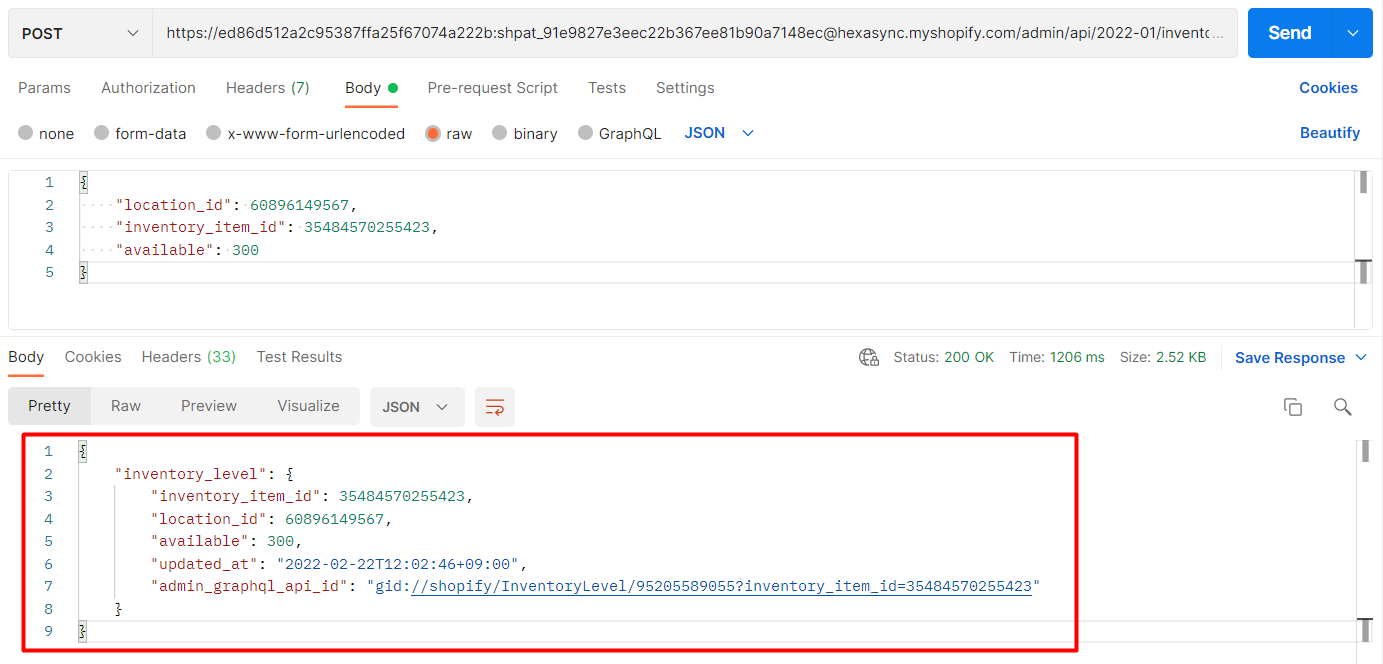
Then click Send
Response:
The API will return the data like this.
{
"inventory_level": {
"inventory_item_id": 35484570255423,
"location_id": 60896149567,
"available": 300,
"updated_at": "2022-02-22T12:02:46+09:00",
"admin_graphql_api_id": "gid://shopify/InventoryLevel/95205589055?inventory_item_id=35484570255423"
}
}
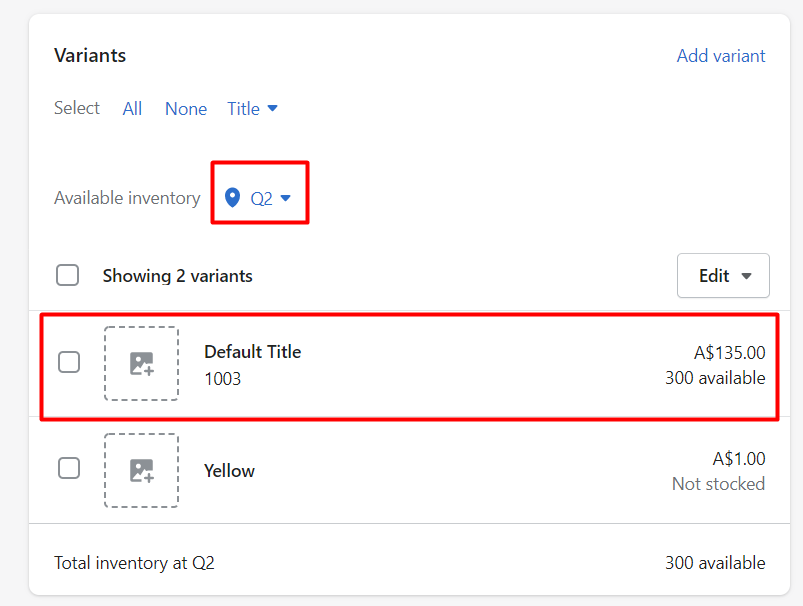
Verify the result
– In the admin, choose products
– Then search the Beehexa T-Shirt 2021 New Version 01 product
– Scroll down to the variant area, click on the variant you set the inventory level
– Scroll down to the inventory area, then look at the available quantity at Q2 inventory.

As you can see, the inventory level has been set successfully.
Hexasync
Above are the steps you need to know to set the inventory level, but this will be easy to do with 1 selling channel. And choosing eCommerce for inventory management. So the management of the inventory has many limitations.
If you sell multiple channels, you need an inventory management system to create, update or delete any inventory-related information easily.
Thanks to Hexasync, you can integrate any inventory management parameter from the system to all sales channels instead of using the Shopify API and making multiple commands on the Postman.
Hexasync will save your business a lot of resources from time to money, and you can completely customize Hexasync’s integration solutions to suit your business.

Final words
Above are all steps to set the inventory level for an inventory item at a location using Postman with Shopify API. If you have any questions, please comment below or refer to our blog: What is an API?. Besides, you can see more Shopify API documentation in the developer docs.
If you still do not understand the tutorial’s content, you can watch the video below for a more overview.
Hopefully, you can do it!
















































